Overview
The Explore page provides a catalog of applications that can be deployed with no configurations. These apps are published by developers in the Doprax community and can be categorized based on their compatibility with virtual machines or app spaces.
To access the Explore page, you must be authenticated. Upon logging in, you can navigate to the Explore page and view app listings, detailed app pages, installation guides, app details, configuration variables, reviews, and issues.
Browsing and Searching Apps
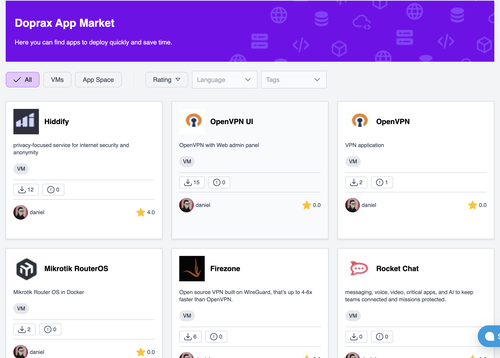
Scroll through the list to view the available apps published by other app developers.

Each app listing includes:
- App name
- Brief description
- App type badge (VM or App Space)
- Number of installations, forks, and issues
- Developer username
- App rating (average star rating)
A search bar is provided at the top of the page to search for apps or filter by programming language, e.g., JavaScript, Python, etc. You can also apply filters to narrow the results by:
- Environment type (VM or App Space)
- Range of star rating
- Tags (VPN, File Sharing, etc.)
This filtering feature allows you and other users to quickly find apps relevant to your current needs without needing to go through the entire page.
Viewing App Details
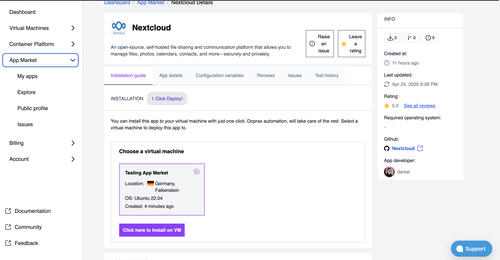
Clicking on any app from the Explore page opens the app's detail page, where you can learn more about the app and decide whether to install it for use.

Each app's detail page includes:
- Full app details containing the app name, description, and features to enable you to raise an issue and/or leave a rating.
- Documentation and installation guide (if needed) with a Click here to install button for one-click deployment to your virtual machine or app space. In a situation where you don't have a virtual machine created, you'll be provided with a button to create one first.
- Apps's configuration variables.
- Reviews and ratings from other users.
- Issues raised by others.
- Test history
- Details about when the app was created, last updated, and how many installations, forks, and issues it has.
- Required operating system (if needed).
- Link to the main GitHub repository of the app.
- Link to the app developer's information.
If the app has dependencies or requires user input (such as environment variables, port numbers, or API keys), these requirements are displayed clearly before installation begins.
One-Click Installation
From the app's detail page, you can initiate a one-click deployment using the Click here to install button to start the installation process.

Installation workflow:
- Environment selection
You will be prompted to select a virtual machine or app space you want to deploy the app on. - Configuration variables
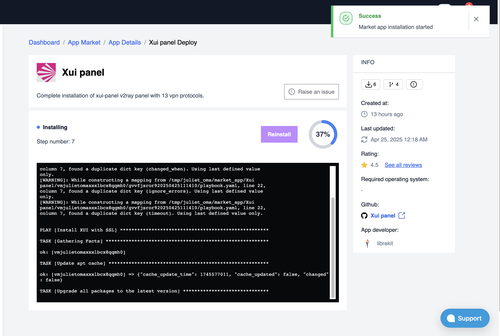
If the app requires additional settings (such as database password and domain), the details are provided in the Configuration Variables page. - Deployment and logs
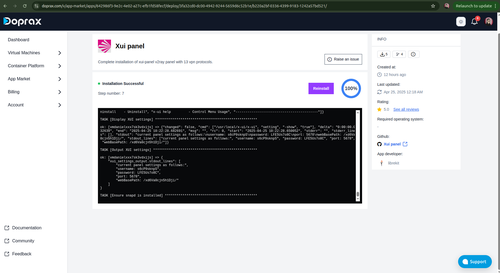
Once the configuration is complete, your app deployment to the selected environment begins. A deployment status screen shows real-time progress logs that allow you to monitor the installation process. - Success and access info
Upon successful deployment, a success message is displayed on your dashboard. Then you'll be provided with info about the app, a direct link to the deployed app (e.g., a public URL), and any automatically generated credentials.

Leaving Reviews and Ratings
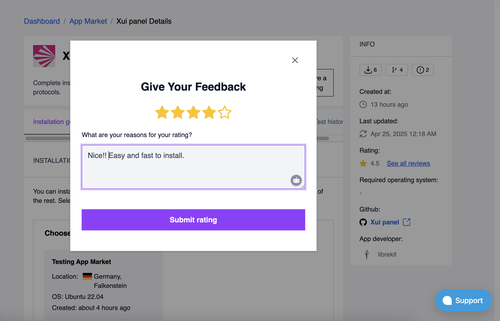
After successfully installing an app, you are eligible to leave a review and star rating. This system helps foster community feedback and app quality improvements.

Key features:
- Only users who have installed an app can leave a review.
- Reviews include a star rating (1–5 stars) and a review comment.
- Reviews are publicly visible and display the reviewer's username.
- There's no limit to the number of reviews you can submit per app.
Reviews are displayed in the Reviews section of the app’s detail page.
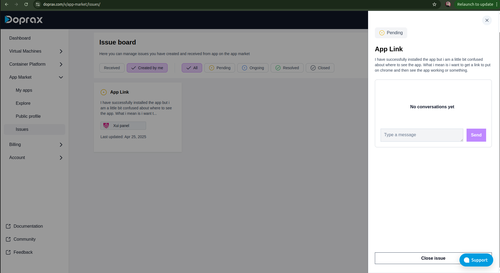
Raising Issues
You can raise issues related to an app directly from the app's detail page.
The issue tracker allows:
- Authenticated users who have installed the app to report bugs or issues.
- Submission of issues using a form (subject and description).
- Developers of the published app to respond to issues and update statuses (e.g., “Pending”, “Ongoing”, “Resolved”, "Closed").

This feedback loop ensures accountability and continuous improvement across apps in the marketplace.
The Explore page of the Doprax App Market allows users to extend their cloud projects with Doprax's ecosystem of applications and add new functionality in just a few clicks.
Developer's Profile
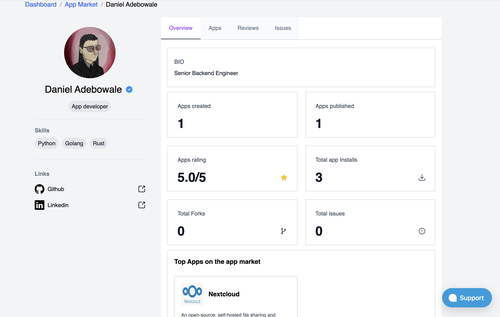
The developer profile page on the app market showcases the identity, credibility, and contributions of a developer who publishes apps on the Doprax app market. It is designed to promote transparency, trust, and community engagement by allowing users to learn more about the creators behind the apps.
As an authenticated user of the platform, you can visit a developer's profile. The common way to access a developer’s profile is through an app detail page, where the developer’s name is shown as a clickable link.

When a user publishes their first app on the marketplace, their public developer profile becomes active and accessible.
A developer profile includes the following:
- Profile picture: If provided, a profile image or logo is displayed to visually represent the developer.
- Developer name and verification badge: The full name of the developer. If the developer is verified, you'll see a blue checkmark icon (verified badge) next to the name. This indicates that the identity or credibility of the developer has been approved and verified by Doprax admin. To get a verified badge, your apps and profile will need to be reviewed and verified by the Doprax team.
- Job title: The job title of the developer will also be displayed, along with a link to their website, which you can visit by clicking.
- Skills and links: A list of the developer's skills and social links (GitHub, LinkedIn, Twitter).
- Bio: A self-written description that may include the developer’s background, technical focus, website, or social links.
- Statistics (optional): Aggregate indicators such as:
- Number of apps created and published
- Average apps rating
- Total installs across all apps
- Total forks of the app repo
- Total issues raised relating to their published apps
- Top apps published on the app market and recent reviews received on their apps.
- Number of apps created and published
- Published apps list: A display of all the apps the developer has published in the marketplace, along with how many forks, issues, and installs the app has. It also links to the app's respective detail page.
- Reviews: A view of all user feedback submitted across the developer’s published apps, the total app ratings, and the average rating of the developer's published apps. It helps you and other users evaluate the overall reputation and quality of the developer’s work.
- Issues: The issue section highlights the technical or usability problems that you and other users have reported across the developer’s apps.
